# Validating CDN Request Flow
WARNING
If you just set up Web CDN, please wait approximately 1-2 minutes for the setup to complete.
To test if the CDN Node can connect to the origin server, try accessing the URL of the service followed by the path available on the origin server.
If the request successfully passes through the CDN, the HTTP Header will include x-byteark-cache.
# Testing via Command Line
You can inspect the HTTP Header by opening the Developer Tools of your preferred web browser or using a command line tool like cURL.
foo@bar:~$ curl -v https://example-abcdef.cdn.byteark.com
* Connection state changed (MAX_CONCURRENT_STREAMS == 128)!
< HTTP/2 200
< server: bytex/1.16.1
< date: Tue, 11 Feb 2020 07:15:11 GMT
< content-type: text/html; charset=UTF-8
< vary: Accept-Encoding
< content-security-policy: upgrade-insecure-requests
< strict-transport-security: max-age=15552000; preload
< x-byteark-cache: HIT from csw-th-csl-3
< x-byteark-cache: HIT from th-bkk-cs-01
<
{ [16081 bytes data]
100 51975 0 51975 0 0 634k 0 --:--:-- --:--:-- --:--:-- 634k
* Connection #0 to host docs.byteark.com left intact
* Closing connection 02
3
4
5
6
7
8
9
10
11
12
13
14
15
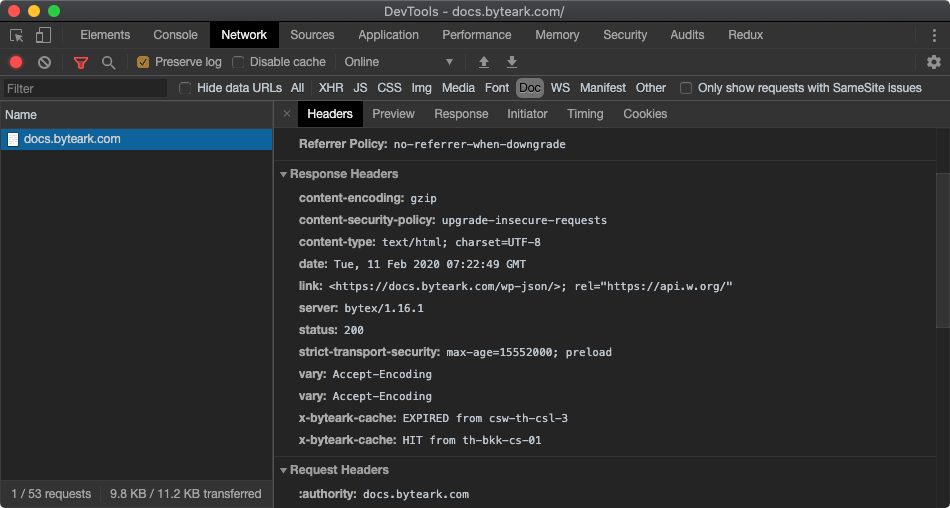
# Testing with a Web Browser
You can test via a web browser by opening the Developer Tools, then accessing the URL of the CDN domain you want to test.
In the Network tab of the Developer Tools, you will see the requests and HTTP Headers for verification.
TIP
If you are loading a webpage or script, there may be requests that do not pass through the CDN because the URLs referenced in the webpage or script still point to the original source.

# Troubleshooting Configuration Issues
# 502 Bad Gateway Error
The origin server address might be incorrect. Check and correct the origin server address.
# Checking Other Configurations
Review and adjust cache behavior settings.
