# ทดสอบว่ารีเควสท์ผ่าน CDN ได้
WARNING
หากคุณเพิ่งเซ็ตอัพ Web CDN ใหม่ กรุณารอประมาณ 1-2 นาทีเพื่อให้การเซ็ตอัพเรียบร้อย
เพื่อทดสอบว่า CDN Node สามารถเชื่อมต่อกับเซิร์ฟเวอร์ต้นทางได้ สามารถลองเรียกใช้ URL ของ Service นั้นๆ ตามด้วยพาธที่มีในเซิร์ฟเวอร์ต้นทางเดิมได้
โดยหากรีเควสท์นั้นเป็นรีเควสท์ที่ผ่าน CDN สำเร็จ ใน HTTP Header จะปรากฎ Header x-byteark-cache
# การทดสอบผ่านทางคอมมานด์ไลน์
ทั้งนี้คุณสามารถตรวจดู HTTP Header ได้ โดยเปิดดู Developer Tools ของเว็บเบราว์เซอร์ที่คุณถนัด หรือใช้คำสั่งใน Command line เพื่อทดสอบ เช่น cURL
foo@bar:~$ curl -v https://example-abcdef.cdn.byteark.com
* Connection state changed (MAX_CONCURRENT_STREAMS == 128)!
< HTTP/2 200
< server: bytex/1.16.1
< date: Tue, 11 Feb 2020 07:15:11 GMT
< content-type: text/html; charset=UTF-8
< vary: Accept-Encoding
< content-security-policy: upgrade-insecure-requests
< strict-transport-security: max-age=15552000; preload
< x-byteark-cache: HIT from csw-th-csl-3
< x-byteark-cache: HIT from th-bkk-cs-01
<
{ [16081 bytes data]
100 51975 0 51975 0 0 634k 0 --:--:-- --:--:-- --:--:-- 634k
* Connection #0 to host docs.byteark.com left intact
* Closing connection 02
3
4
5
6
7
8
9
10
11
12
13
14
15
# การทดสอบด้วยเว็บเบราว์เซอร์
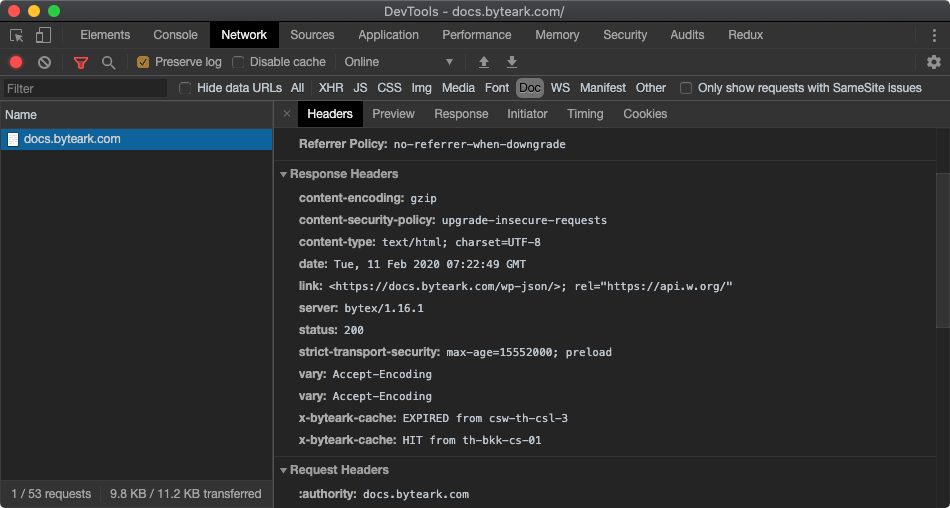
คุณสามารถทดสอบผ่านเว็บเบราว์เซอร์ โดยเปิดเครื่องมือนักพัฒนา (Developer Tools) ของเว็บเบราว์เซอร์ก่อน จากนั้นจึงเปิด URL ของโดเมน CDN ที่จะทดสอบ
เมื่อเปิดแล้วดูที่ส่วน Network ของเครื่องมือนักพัฒนา จะปรากฎรีเควสท์และ HTTP Header ให้คุณทดสอบได้
TIP
หากเป็นการเรียกหน้าเว็บหรือสคริปท์ อาจมีการเรียก URL อื่นๆ ที่ไม่ได้ผ่านทาง CDN ได้ เนื่องจาก URL ที่ถูกอ้างถึงในหน้าเว็บหรือสคริปท์นั้นยังเรียกไปยังต้นทางเดิมอยู่

# การปรับตั้งค่าเพื่อแก้ไขหากมีการทำงานไม่ถูกต้อง
# เจอ Error 502 Bad Gateway
ที่อยู่ของเซิร์ฟเวอร์ต้นทางอาจจะไม่ถูกต้อง ลองตรวจสอบและแก้ไขที่อยู่ของเซิร์ฟเวอร์ต้นทาง
# ตรวจสอบการปรับตั้งค่าอื่นๆ
ลองตรวจสอบและปรับตั้งค่าพฤติกรรมการแคช
