# Context Menu
Note
ฟีเจอร์นี้ของ ByteArk Player รองรับเฉพาะผู้ใช้ ByteArk Video Cloud for Business หากท่านต้องการใช้งานกรุณาติดต่อ sales@byteark.com
ByteArk Player สามารถเพิ่มเมนูที่จะปรากฎเมื่อผู้ใช้คลิกขวาที่ตัวเล่นวิดีโอ พร้อมทั้งกำหนดพฤติกรรมเมื่อผู้ใช้คลิกที่เมนูนั้นๆ ได้ โดยระบุ menu ใน options ดังตัวอย่าง
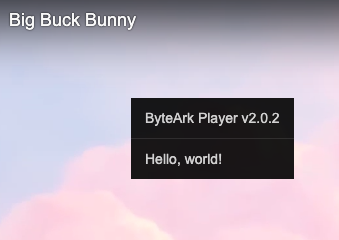
# การแสดงผล Context Menu

# การปรับตั้งค่า options
| Name | Type | Required | Description |
|---|---|---|---|
| menu | Array | No | รายการเมนูที่มีให้เลือก |
| menu[].label | String | Yes | ชื่อที่จะแสดงบนเมนู |
| menu[].listener | Function | Yes | ฟังก์ชันที่จะถูกเรียกเมื่อคลิกที่เมนู |
# ตัวอย่างซอร์สโค้ด
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="video-player"></div>
<script src="https://byteark-sdk.cdn.byteark.com/player/v2/byteark-player.min.js"></script>
<script>
var player = bytearkPlayer('video-player', {
fluid: true,
poster: '/assets/samples/player/images/poster-big-buck-bunny.jpg',
sources: [{
title: 'Big Buck Bunny',
src: 'https://byteark-playertzxedwv.stream-playlist.byteark.com/streams/TZyZheqEJUwC/playlist.m3u8',
type: 'application/x-mpegURL'
}],
menu: [{
label: 'Hello, world!',
listener: function() {
alert('Hello, world! menu item is clicked');
}
}]
});
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
