# คอนเทนต์แนะนำ
Note
ฟีเจอร์นี้ของ ByteArk Player รองรับเฉพาะผู้ใช้ ByteArk Video Cloud for Business หากท่านต้องการใช้งานกรุณาติดต่อ sales@byteark.com
ByteArk Player สามารถเพิ่มการแสดงผลคอนเทนต์แนะนำระหว่างดูวิดีโอ และ ตอนจบวิดีโอได้ โดยระบุ recommendations ใน options ดังตัวอย่าง
# การแสดงผลคอนเทนต์แนะนำ
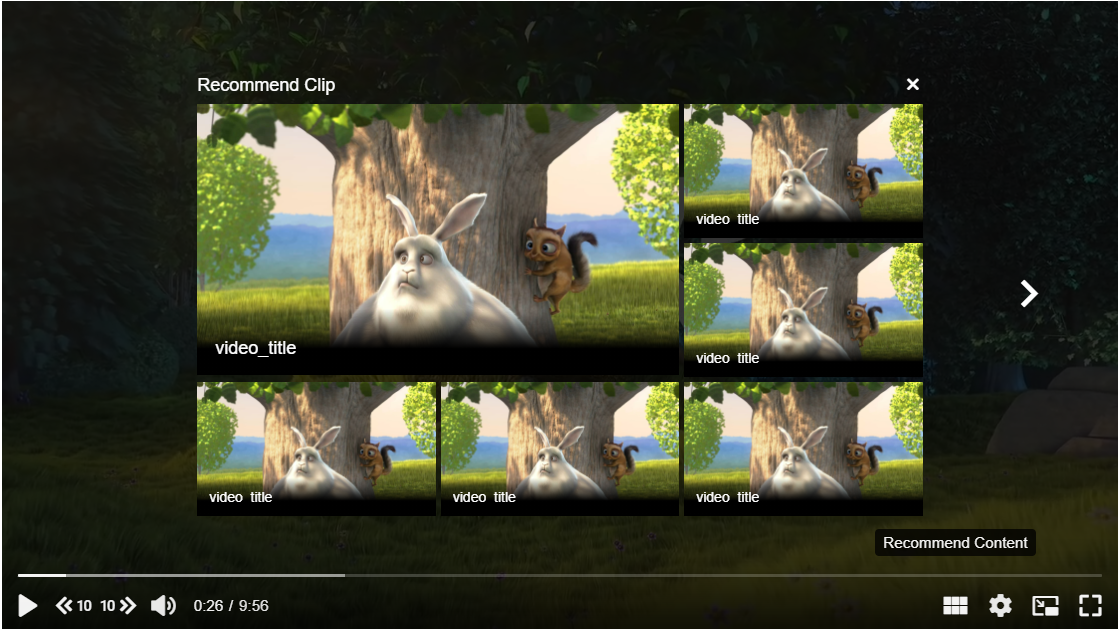
โดยปกติคอนเทนต์แนะนำจะแสดงผลตอนวิดีโอเล่นจบ แต่ผู้ใช้งานสามารถกดแสดงผลคอนเทนต์แนะนำระหว่างที่วิดีโอกำลังเล่นได้ โดยกดที่ปุ่ม Recommend Content บริเวณ Control Bar

# การปรับตั้งค่า options
| Name | Type | Required | Description |
|---|---|---|---|
| recommendations | Array | No | |
| recommendations[].title | String | No | ชื่อคอนเทนต์แนะนำ |
| recommendations[].poster | String | Yes | ลิงก์รูปหน้าปกคอนเทนต์ |
| recommendations[].url | String | No | Url ที่จะให้ redirect ไปเมื่อผู้ใช้กดที่คอนเทนต์แนะนำ |
| recommendations[].listener | Function | No | Callback function ที่จะทำงานเมื่อผู้ใช้กดที่คอนเทนต์แนะนำ |
# ตัวอย่างซอร์สโค้ด
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="video-player"></div>
<script src="https://byteark-sdk.cdn.byteark.com/player/v2/byteark-player.min.js"></script>
<script>
var player = bytearkPlayer('video-player', {
fluid: true,
poster: '/assets/samples/player/images/poster-big-buck-bunny.jpg',
sources: [{
title: 'Big Buck Bunny',
src: 'https://byteark-playertzxedwv.stream-playlist.byteark.com/streams/TZyZheqEJUwC/playlist.m3u8',
type: 'application/x-mpegURL'
}],
recommendations: [
{
title: 'Big Buck Bunny',
poster: 'https://cutewallpaper.org/21/big-buck-bunny-wallpapers/Big-Buck-Bunny-2008-Backdrops-The-Movie-Database-TMDb-.jpg',
url: 'https://www.google.com/',
listener() {
}
},
]
});
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
