# Share Button
ByteArk Player รองรับการแชร์ข้อมูลไปยังโซเชียลเน็ตเวิร์คต่างๆ ดังนี้
- Line
- Copy Link
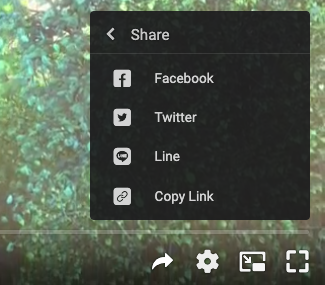
# การแสดงผล Share Button

# การปรับตั้งค่า options
| Name | Type | Required | Description |
|---|---|---|---|
| url | String | Yes | Url ที่ต้องการแชร์ |
| listener | Function | No | ฟังก์ชันที่จะถูกเรียกเมื่อผู้ใช้เลือกแชร์ไปยังโซเชียลเน็ตเวิร์ค |
# ตัวอย่างซอร์สโค้ด
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="video-player"></div>
<script src="https://byteark-sdk.cdn.byteark.com/player/v2/byteark-player.min.js"></script>
<script>
var player = bytearkPlayer('video-player', {
fluid: true,
poster: '/assets/samples/player/images/poster-big-buck-bunny.jpg',
sources: [{
title: 'Big Buck Bunny',
src: 'https://byteark-playertzxedwv.stream-playlist.byteark.com/streams/TZyZheqEJUwC/playlist.m3u8',
type: 'application/x-mpegURL'
}],
share: {
url: 'https://byteark.com',
listener: function(type) {
console.log('share to', type);
}
}
});
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
