# การอัปโหลดวิดีโอผ่านปลั๊กอินฟอร์มอัปโหลดวิดีโอ
ฟอร์มอัปโหลดวิดีโอ เป็นแบบฟอร์มสำเร็จรูปที่จะช่วยลดขั้นตอนการทำงานที่เกี่ยวกับการอัปโหลดวิดีโอ เช่น การพัฒนา UI สำหรับการอัปโหลดวิดีโอ การเชื่อมต่อ API กับ Byteark Stream ในฝั่งเซิร์ฟเวอร์และการตรวจสอบไฟล์วิดีโอเมื่อมีไฟล์ที่ไม่สมบูรณ์
คุณสามารถเริ่มต้นใช้งานฟอร์มการอัปโหลดวิดีโอ ตามขั้นตอนดังนี้
- สร้างแบบฟอร์มอัปโหลดของคุณใน ByteArk Stream
- นำสคริปท์ Stream SDK Library ลงในเว็บไซต์ของคุณและตั้งค่าตามขั้นตอน
- การอัปโหลดวิดีโอและใส่ข้อมูลต่าง ๆ
# ขั้นตอนที่ 1 - สร้างแบบฟอร์มอัปโหลดของคุณใน ByteArk Stream
หากคุณมีแบบฟอร์มอัปโหลดอยู่แล้ว สามารถข้ามขั้นตอนนี้ได้
- คลิกเมนู ที่อยู่บนแถบเมนูสีน้ำเงินทางซ้ายสุดของเว็บไซต์
- ในรายการด้านซ้ายมือ เลือก >
- คลิกปุ่มสร้างแบบฟอร์มใหม่
- ตั้งชื่อแบบฟอร์ม
- เลือกผู้ดูแลฟอร์ม (Ownership) โดยวิดีโอที่ถูกอัปโหลดผ่านแบบฟอร์มนี้จะถูกอัปโหลดในนามของบุคคลนี้
- ตั้งค่าการเข้าถึงแบบฟอร์มอัปโหลด เพื่อกำหนดสิทธิ์การเข้าถึงแบบฟอร์มว่าอนุญาตให้ถูกเรียกใช้ภายใต้โดเมนใดได้บ้าง เป็นอันเสร็จสิ้นการสร้างฟอร์ม ระบบจะพาคุณมายังหน้าข้อมูลแบบฟอร์มอัปโหลดวิดีโอ คุณสามารถนำข้อมูลเพื่อเรียกใช้งานแบบฟอร์มอัปโหลดวิดีโอจากเว็บไซต์ของคุณได้
# ขั้นตอนที่ 2 - นำสคริปท์ Stream SDK Library มาใช้ในเว็บไซต์ของคุณ
เมื่อทำขั้นตอนที่ 1 เสร็จสิ้นแล้ว คุณสามารถนำสคริปท์ของ Stream SDK Library ที่ปรากฎอยู่บนหน้ารายละเอียดของฟอร์มอัปโหลดมาใช้งานด้วยวิธีการดังต่อไปนี้
- แปะสคริปท์ Stream SDK Library ลงในเว็บไซต์ของคุณ
<script type="text/javascript" src="https://byteark-sdk.cdn.byteark.com/stream/upload-sdk/v1/stream-upload-sdk.min.js"></script>
- นำ Form ID มากำหนดค่าให้กับ stream.config.formId โดยสามารถหาค่า Form ID ได้จากหน้ารายละเอียดแบบฟอร์มอัปโหลด > เลือกแท็บ Credentails > ดูหัวข้อ Key > นำค่า มาใช้
stream.config.formId = '{YOUR_FORM_ID}';
- สร้าง Form Access Token เพื่อนำมาใช้งาน โดยสามารถสร้างได้จากการนำ Form Secret ไปเข้ารหัสด้วย JSON Web Token หรือกดสร้างจาก ByteArk Stream เพื่อนำไปใช้งานอย่างรวดเร็วได้ ดูข้อมูลเพิ่มเติมได้ที่หัวข้อการสร้าง Form Access Token
หลังจากสร้างแล้ว ให้นำ Form Access Token มากำหนดค่าให้ stream.config.token
stream.config.token = '{YOUR_FORM_ACCESS_TOKEN}';
โค้ดต่อไปนี้เป็นตัวอย่างของการตั้งค่าที่ถูกต้อง
<script type="text/javascript" src="https://byteark-sdk.cdn.byteark.com/stream/upload-sdk/v1/stream-upload-sdk.min.js"></script>
<script>
stream.config.formId = '{YOUR_FORM_ID}';
stream.config.token = '{YOUR_FORM_ACCESS_TOKEN}';
</script>
2
3
4
5
# ขั้นตอนที่ 3 - การอัปโหลดวิดีโอและใส่ข้อมูลต่างๆ
หลักจากตั้งค่าแบบฟอร์มบนเว็บไซต์ของคุณได้อย่างถูกต้องแล้ว คุณสามารถเรียกใช้งานแบบฟอร์มอัปโหลดจากเว็บไซต์คุณได้ โดยมีรายการ methods ที่สามารถเรียกใช้ได้ดังนี้
# uploadVideo(callback, [options])
เมื่อมีการเรียกใช้ method นี้แล้วฟอร์มอัปโหลดจะถูกเปิดขึ้นมา โดย method นี้จะสามารถรับ callback function เพื่อรับค่าที่ได้จากการอัปโหลดวิดีโอไปที่ Byteark Stream และยังสามารถรับ options เพื่อแสดงผล modal ในรูปแบบต่างๆ
| Parameter | Type | Required | Description |
|---|---|---|---|
callback | Function | Required | ฟังก์ชันสำหรับรับค่าที่ได้จากการอัปโหลดวิดีโอ |
options | []Object | multiple: อนุญาตให้อัปโหลดวิดีโอมากกว่า 1 ไฟล์ (Boolean |
# ตัวอย่างโค้ทการแสดงผล Modal สำหรับอัปโหลดวิดีโอ
/* SHOW UPLOADER MODAL */
stream.uploadVideo(function(video) {
$('#video_urls').val(video.object.adaptive_bitrate_video_url);
$('#video_metadata').val(JSON.stringify(video, null, 2));
}, {
multiple: false,
skipEditing: true
});
2
3
4
5
6
7
8
# ส่วนประกอบของฟอร์มอัปโหลดวิดีโอ
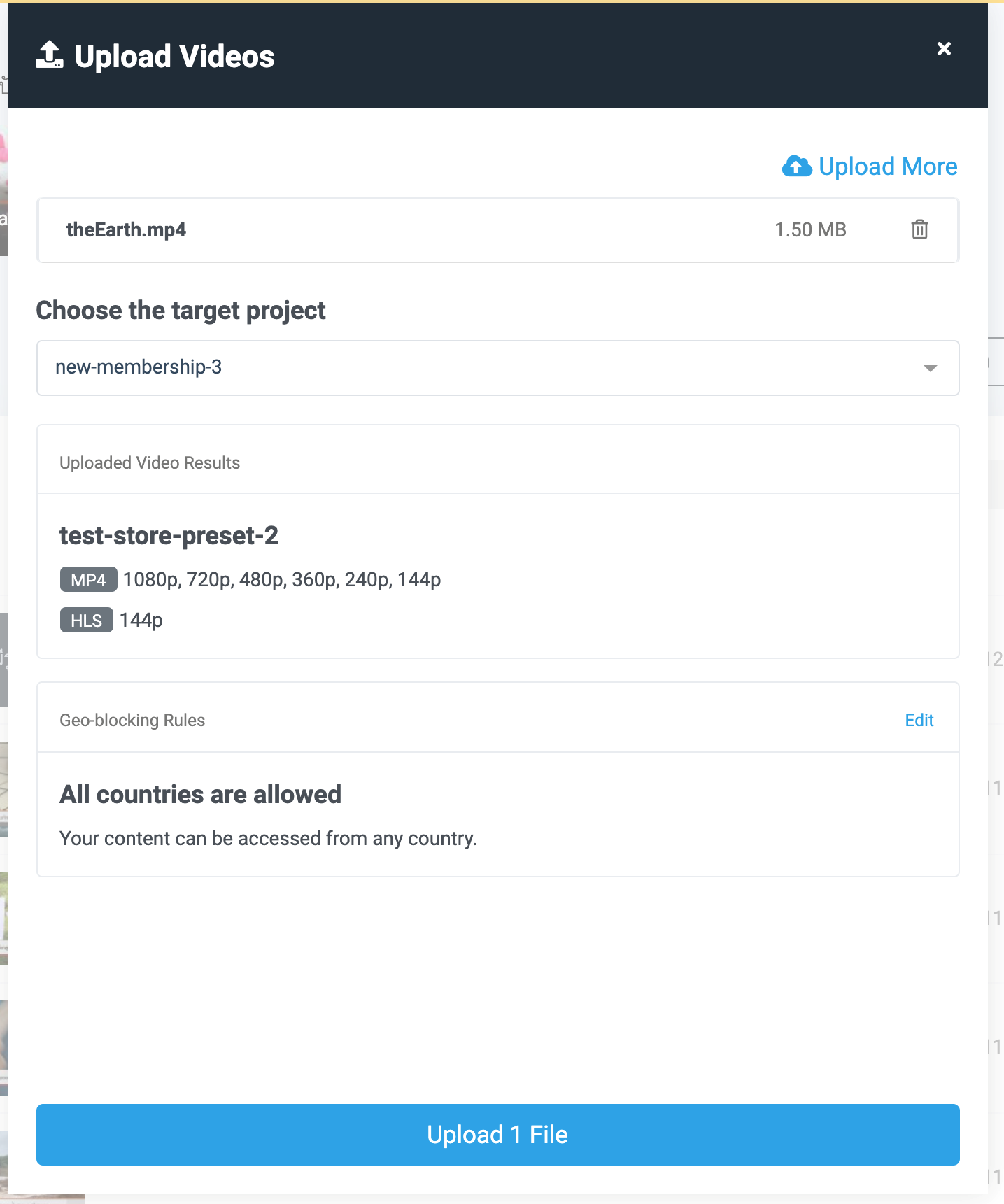
หากคุณเรียกใช้งาน methods ของแบบฟอร์มอัปโหลดได้อย่างถูกต้อง Modal ฟอร์มอัปโหลดจะถูกเปิดขึ้น โดยแบบฟอร์มอัปโหลดวิดีโอนี้จะประกอบด้วย 4 ส่วน
- ส่วนของวิดีโอ: ในส่วนนี้จะแสดงข้อมูลวิดีโอที่ถูกอัปโหลดขึ้นมาแล้ว คุณสามารถอัปโหลดได้มากกว่า 1 วิดีโอหากฟอร์มของคุณมีการตั้งค่าให้สามารถอัปโหลดได้ และคุณยังสามารถลบวิดีโอที่คุณไม่ต้องการแล้วออกได้โดยกดที่ปุ่ม
- ส่วนของการเลือกโปรเจกต์: เมื่อคุณอัปโหลดวิดีโอแล้ว คุณต้องเลือกโปรเจกต์เพื่อให้ระบบอัปโหลดวิดีโอไปอยู่ที่โปรเจกต์ที่ได้เลือกเอาไว้ โดยรายการของโปรเจกต์นั้นจะอ้างอิงจากโปรเจกต์ที่เจ้าของฟอร์มนั้นๆเป็นสมาชิกอยู่
- ส่วนของผลลัพธ์ของวิดีโอ: ในส่วนนี้จะแสดงข้อมูลผลลัพธ์ทั้งหมดที่จะได้จากระบบ เมื่อระบบประมวลผลวิดีโอของคุณเสร็จสิ้นแล้ว
- ส่วนของการจำกับการรับชมวิดีโอ (Geo-blocking Rules): ในส่วนนี้คุณสามารถจำกัดการรับชมวิดีโอให้กับวิดีที่คุณอัปโหลดได้ โดยค่าตั้งต้นของการจำกับการรับชมวิดีโอจะอ้างอิงตามค่าตั้งต้นของโปรเจกต์ที่คุณได้เลือกไว้ อ่านเพิ่มเติมเกี่ยวกับการจำกัดการรับชมวิดีโอ (Geo-blocking Rules)

# ข้อมูลเพิ่มเติม
# การสร้าง Form Access Token
Form Access Token เกิดจากการนำ Form Secret ไปเข้ารหัสด้วย JSON Web Token โดยใช้อัลกอลิทึม HS256 และเพื่อความปลอดภัยที่ดียิ่งขึ้น เราแนะนำให้เข้ารหัสด้วย Payload ที่มีวันหมดอายุของ Token ร่วมด้วย อ่านเพิ่มเติมเกี่ยวกับ JSON Web Token ที่ jwt.io (opens new window)
# Decoding Header
{
'alg': 'HS256',
'typ': 'JWT'
}
2
3
4
# Decoding Payload Example (7 days)
{
'exp': Math.floor(Date.now() / 1000) + 604800
}
2
3
หรือคุณสามารถสร้าง Form Access Token อย่างรวดเร็วโดยการเข้าหน้ารายละเอียดแบบฟอร์มอัปโหลด > เลือกแท็บ Credentails > ดูหัวข้อ Form Access Token > กดปุ่ม
# การตั้งค่าแบบฟอร์ม
คุณสามารถแก้ไขค่าแบบฟอร์มอัปโหลดวิดีโอได้ โดยการแก้ไขจะส่งผลต่อเว็บไซต์ของคุณที่เรียกใช้งานแบบฟอร์มอัปโหลดวิดีโอดังกล่าว
| ชื่อฟิลด์ | ความหมาย |
|---|---|
| Form Name | ชื่อแบบฟอร์มที่ต้องการใช้แสดงผลในหน้าแบบฟอร์ม |
| Ownership | วิดีโอที่ถูกอัปโหลดผ่านแบบฟอร์มนี้จะถูกอัปโหลดในนามของบุคคลนี้ |
| การเข้าถึง | อนุญาตให้แบบฟอร์มถูกเรียกใช้ได้ภายใต้โดเมนใดได้บ้าง |
TIP
คุณควรกำหนดการเข้าถึงให้สามารถเข้าถึงได้เฉพาะโดเมนเว็บไซต์ของคุณเท่านั้น
# การ Reset Secret
ในแท็บ "Settings" ไปที่ Advanced Settings คลิกปุ่ม ในกรณีที่ Secret ของคุณรั่วไหล การรีเซ็ต Secret จะทำให้แบบฟอร์มที่ถูกนำไปใช้ ไม่สามารถใช้งานต่อได้อีก หลังจากรีเซ็ตแล้ว ผู้พัฒนาเว็บไซต์จำเป็นต้อง Generate Token เพื่อตั้งค่า ByteArk Stream SDK Library ใหม่อีกครั้งจึงจะสามารถนำฟอร์มไปใช้งานต่อได้
# การลบแบบฟอร์ม
ในแท็บ "Settings" ไปที่ Advanced Settings คลิกปุ่ม ในกรณีที่ไม่ต้องการใช้งานแบบฟอร์มอีกแล้ว แบบฟอร์มจะถูกลบอย่างถาวร
