# ภาพรวมการใช้งาน Video Upload SDK
ByteArk Video Upload SDK เป็น JavaScript SDK ที่ใช้ในการอัปโหลดไฟล์วิดีโอของคุณไปยัง ByteArk Stream และ ByteArk Qoder
Repository URL: https://github.com/byteark/video-upload-sdk-js (opens new window)
# สิ่งที่ต้องเตรียมก่อนเริ่มใช้งาน
สร้าง Uploader Form ใหม่ใน ByteArk Stream (หากเคยสร้าง Uploader Form แล้วสามารถข้ามขั้นตอนนี้ได้) ดูวิธีสร้าง Uploader Form ได้ที่นี่
คัดลอกค่า
formIdและformSecretสำหรับใช้ตั้งค่า Video Upload SDK- (หากคุณสร้างแบบฟอร์มใหม่ดังขั้นตอนที่ 1 แล้วสามารถข้ามข้อย่อยที่ 1-2 ไปได้เลย) คลิกเมนู ที่อยู่บนแถบเมนูสีน้ำเงินทางซ้ายสุดของเว็บไซต์
- ในรายการด้านซ้ายมือ เลือก > (URL ของหน้าปัจจุบัน:
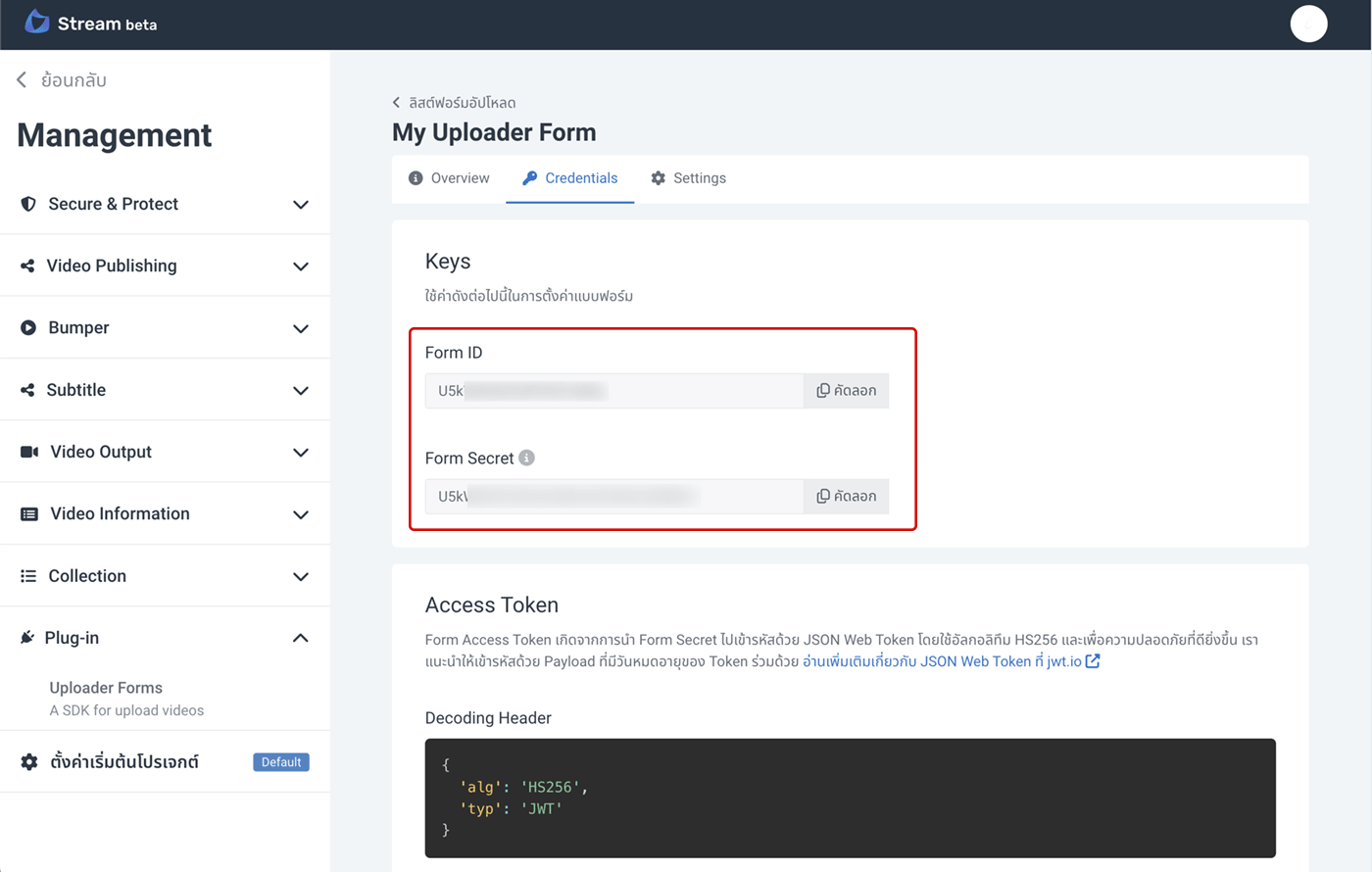
https://stream.byteark.com/<workspaceKey>/manage/forms) - เข้าไปที่ Uploader Form ที่ต้องการใช้งาน คลิกแท็บ Credentials
- คัดลอกค่าจากช่อง Form ID (
formId) และ Form Secret (formSecret) ไว้ใช้งาน

- คัดลอกคีย์ของโปรเจกต์ (
projectKey) สำหรับใช้ตั้งค่า Video Upload SDK ดูวิธีการนำคีย์ของโปรเจกต์ไปใช้งานได้ที่นี่ (opens new window)
# นำ SDK ไปใช้ในโปรเจกต์ของคุณ
- ติดตั้ง Video Upload SDK ลงในโปรเจกต์ Node.js ของคุณ ตัวอย่างการติดตั้งด้วย npm หรือ yarn
- npm
npm i @byteark/video-upload-sdk
1
- yarn
yarn add @byteark/video-upload-sdk
1
- สร้าง instance VideoUploadManager โดยใช้ส่ง options ด้วยค่าที่ได้เตรียมไว้ดังตัวอย่างโค้ดด้านล่างนี้
import { VideoUploadManager } from '@byteark/video-upload-sdk';
const uploadManager = new VideoUploadManager({
serviceName: 'byteark.stream',
formId: '<formId>',
formSecret: '<formSecret>',
projectKey: '<projectKey>',
});
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- เพิ่มไฟล์วิดีโอที่ต้องการอัปโหลดโดยเรียกใช้ method
addUploadJobs
uploadManager.addUploadJobs(fileList);
1
- สั่งเริ่มการอัปโหลดโดยเรียกใช้ method
start
await uploadManager.start();
1
ตัวอย่างโค้ดแบบเต็ม
import { VideoUploadManager } from '@byteark/video-upload-sdk';
async function main() {
// Initialize the SDK
const uploadManager = new VideoUploadManager({
// SDK Options
serviceName: 'byteark.stream',
formId: '<formId>',
formSecret: '<formSecret>',
projectKey: '<projectKey>',
// Callback Functions
onUploadProgress: (job: UploadJob, progress: UploadProgress) => {
// Called when Video Uploading has a progress.
},
onUploadCompleted: (job: UploadJob) => {
// Called when a video has uploaded.
},
onUploadFailed: (job: UploadJob, error: Error | DetailedError) => {
// Called when Video Uploading failed (cannot retry).
},
onVideosCreated: (videoKeys: string[]) => {
// Called after all videos are created on our service.
},
});
// An example use case
uploadManager.addUploadJobs(fileList);
await uploadManager.start();
}
main();
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
